Привет! Сегодня я подготовил для вас статью о том, как вывести описание к рубрикам на wordpress, чтобы каждый раздел блога содержал помимо анонса статей еще и частичку уникального текста.
Тот, кто решили создавать сайты, используя движок вордпресс знает, что за удобством и простотой интерфейса скрывается много недостатков этой CMS, которые приходится вебмастеру допиливать вручную.
Кроме и исходящих ссылок, которые плодит в неимоверных объемах данный движок, отображение записей главной страницы, рубрик, архива происходит за счет анонса статей, преимущественно до тега «more», который вы ставите в посте в том месте, где хотите его обрезать.
В итоге получается, что кусочки текста одинакового содержания дублируются во всех вышеперечисленных местах, что негативно будет влиять на продвижение сайта в поисковых системах, если не предпринять кое-какие меры.
1) Главную страницу сделать статической
2) Архивы закрыть от индексации
3) Ко всем рубрикам создать описание и вывести его только на первой странице, ведь еще существуют страницы пагинации.
Первое . Чтобы сделать главную страницу сайта статической, достаточно перейти в админку wordpress и создать там новую страницу.
Затем переходите в настройки «Чтение» и выбираете, что отображать на главной, в данном случае «Статическую страницу», которую вы создали ранее и выбираете ниже из выпадающего списка.

Для того, чтобы созданная страница не отображалась в меню (списке всех страниц) площадки, используйте плагин Exclude Pages from Navigation.
Второе . О том, как закрыть от индексации поисковиков архивы и другие ненужные страницы прочитаете в обновленной статье « ». Сегодня же я хочу уделить больше внимания рубрикам, ведь в них скрыт большой потенциал в плане юзабилити и трафика.
Третье . Для того чтобы создать описание к рубрике вордпресс площадок, достаточно перейти в панель управления и выбрать подходящую рубрику, а затем нажать «Изменить».
Из всех полей нас интересует «Описание», вот туда и нужно вставлять текст, однако по умолчанию wordpress не отображает его на страницах категорий, о чем и предупреждает вебмастеров.

Итак, описание мы сделали теперь осталось вывести его непосредственно в рубриках, для чего придется вставить специальных код в файлы шаблона, у меня это archive.php, а у кого-то может быть category.php если таковых нет, тогда смотрите index.php.
Методом тыка находим место в файле, где вы хотите вывести описание и вставляете туда следующий код:


Скажу сразу, что дополнительно придется оформить стиль к описанию, так как мы добавили код вне цикла статей и его стили не будут затрагивать наш новый текст, поэтому пропишите новые в файле style.css.
Для того чтобы в описании можно было применить к тесту цвет, шрифт, добавить картинки и другие возможности потребуется включить поддержку html.
Здесь есть два варианта:
— используя код
— используя плагин
Если вы не хотите загружать блог плагинами, тогда воспользуйтесь кодом, который надо вставить в файл functions.php:
| $filters = array ("pre_term_description" , "pre_link_description" , "pre_link_notes" , "pre_user_description" ) ; foreach ( $filters as $filter ) { remove_filter($filter , "wp_filter_kses" ) ; } foreach ( array ( "term_description" ) as $filter ) { remove_filter( $filter , "wp_kses_data" ) ; } |
$filters = array("pre_term_description", "pre_link_description", "pre_link_notes", "pre_user_description"); foreach ($filters as $filter) { remove_filter($filter, "wp_filter_kses"); } foreach (array("term_description") as $filter) { remove_filter($filter, "wp_kses_data"); }
Но не все знают азбуку HTML, новичкам будет сложно разобраться во всех командах по заданию цвета, отступа и др., поэтому на помощь придет плагин Rich Text Tags, скачать его можете по этой ссылке .
Скачиваете, устанавливаете и активируете. Теперь если перейти в настройки описания к рубрикам, то вы увидите привычный визуальный редактор, такой же которым пользуетесь при добавлении статей.

Казалось бы, на этом уже можно заканчивать пост, ведь описание отображается и его удобно редактировать. Но спустя какое-то время я заметил, что целиком весь текст в описании всплывает при наведении мыши на рубрику, так как оно прописывается в их title.

Убирается такой заголовок ссылок очень просто, достаточно в файл functions.php добавить следующий код:
| function removeTitle($str ) { $str = preg_replace ("#title="[^"]+"#" , "" , $str ) ; return $str ; } add_filter("wp_list_categories" , "removeTitle" ) ; |
function removeTitle($str){ $str = preg_replace("#title="[^"]+"#", "", $str); return $str; } add_filter("wp_list_categories", "removeTitle");
Все вышеперечисленное я внедрил на одном из своих сайтов, который до сих пор находится под АГС Яндекса, надеюсь, подобная оптимизация рубрик позволит снять фильтр, увеличит приток посетителей и уменьшит показатель отказов.
На этом все, до скорых встреч!
Рубрика – это одна из таксономий в WordPress. Она нужна для того, чтобы сортировать и группировать контент в различные разделы. С помощью рубрик веб-сайт, публикующий статьи различных тематик, может разделить их на несколько разделов.
Например: У новостного сайта могут быть следующие рубрики: Новости, Мнение, Погода, Спорт и т.д.
Если вы не укажите, к какой рубрике относится запись, то она автоматом отнесется к той, что выставлена по умолчанию. В WordPress по умолчанию идет «Без рубрики» . Администратор может изменить это, войдя в Настройки » Написание. WordPress позволяет относить запись к нескольким рубрикам, а также прописывать метки к ней.
Как добавить категории
Даже во время составления записи можно создать рубрику в WordPress. На экране редактора записи есть метабокс рубрик со списком уже существующих категорий. Вы можете отнести свою запись к уже существующей рубрике – для этого напротив надо поставить галочку или создать новую одним нажатием по ссылке + Добавить новую рубрику .
Новую рубрику можно также добавить непосредственно через Записи » Рубрики . Пропишите название, при необходимости добавьте ярлык, т.е. вариант названия для урл. Ярлык может состоять лишь из прописных букв латинского алфавита, цифр и дефисов. Если вы хотите создать дочернюю рубрику, то определите для этого родительскую рубрику. Введите описание и нажмите на кнопку «Добавить новую рубрику».

Как редактировать рубрики
Их можно отредактировать через Записи » Рубрики. Подведите курсор мышки к необходимому названию и щелкните по ссылке Изменить. Перед вами откроется экран редактора, где вы сможете изменить название, ярлык, добавить или удалить родительскую рубрику WordPress, редактировать или добавить описание.

Здесь вы также сможете удалить рубрику. Знайте, что удаляя категорию, вы ни в коем случае не удалите записи, которые к ней относились. Если же у статьи она была выставлена, то она автоматически отнесется к той рубрике, что выставлена в WordPress по умолчанию. Важно знать, что вы не можете удалить рубрику, стоящей по умолчанию. Для этого вам придется назначить новую, и только после этого вы сможете ее удалить.
Как отображать рубрики
С помощью виджета рубрик их можно отобразить в боковой панели. Для этого зайдите во Внешний вид » Виджеты и перетащите в сайдбар виджет Рубрики. Все рубрики, за исключением тех, где нет записей, отобразяться списком в сайдбаре.

Вы также можете добавить рубрики в навигационное меню сайта. Для это зайдите в Внешний вид » Меню. Щелкните по Рубрики, поставьте галочки напротив названий, которые нужны и нажмите на кнопку «Добавить в меню».

Во фронтэнде WordPress сайта у каждой рубрики есть своя страница. Большинство тем WordPress оснащены шаблоном category.php, который контролирует отображение архивной страницы рубрики, при этом у каждой может быть свое строение.
Что такое дочерняя рубрика
Например : У новостного сайта может быть рубрика Новости с дочерними рубриками Местные, Региональные, Мировые и т.д. .
Дочернюю рубрику можно добавить прямо с экрана редактора записи или с экрана рубрик. Для этого просто при создании новой рубрики (которая станет дочерней) нужно выбрать родительскую рубрику.
Как перевести рубрики в метки
Рубрики и метки – это предопределенные таксономии в WordPress. Однако, они отличаются друг от друга масштабом. Впрочем, что касается использования, то здесь нет никаких ограничений: вы можете создать столько рубрик, сколько требуется. Стоит понимать, что рубрики в WordPress это что-то вроде рамок, ограниченных разделов, а метки – это своего рода ключевые слова. Иногда возникает потребность поменять рубрику на метки и наоборот. Для этого зайдите в Инструменты » Импорт и щелкните по ссылке Конвертер рубрик и меток . После этого появится всплывающее окно, которое попросит установить импортер. Нажмите на кнопку Установить. После того, как вы его установите щелкните по ссылке Activate Plugin & Run Importer (Активировать плагин и запустить импортер) .

Типичный пример использования рубрик - материалы этого курса. Каждая инструкция относится к той или иной категории материалов. А все вместе они составляют структуру сайта.
Вы практически сходу сможете найти нужную инструкцию только потому, что слева имеется список рубрик, который явным образом даёт понять, что находится в ней.
Давайте рассмотрим работу с рубриками! 🙂
Есть два пути, как можно создать рубрику. Первый - быстрый «на скорую руку», второй более долгий, но обстоятельный, с выбором разных вариантов.
Я использую сначала всегда первый вариант, чтобы быстро создать структуру материалов на сайте, а потом уже редактирую существующие рубрики, добавляю в них описания и прочие полезные штуки.
Вариант 1
При создании записи вы можете обнаружить, что из всех созданных вами ранее рубрик может не быть нужной вам. Например, я хочу добавить 10 модуль в текущий курс и в нём сделать несколько внутренних модулей.
Допустим, что называться модуль будет «10 Вопросы и ответы».
Я могу пойти самым простым путём и в интерфейсе создания записи воспользоваться виджетом «Рубрики»:
В нашем случае не существует десятого модуля, поэтому нам надо его предварительно создать. Для этого нажмём на ссылку «Добавить новую рубрику» и увидим изменённый интерфейс:


Отлично! В древовидной структуре автоматически появится новая рубрика и будет выбрана для использования:

Теперь нам останется снять ненужную рубрику «Новости проекта» и сохранить текущую запись, что изменения вступили в силу. Просто и быстро!
Проблема тут только одна - если вы пишете текст на русском языке (а именно так почти всегда и будет), то ссылки в адресной строке браузера тоже будут на русском языке, а вот тут уже проблема…
Рассмотрим её решение во втором варианте создания рубрики.
Вариант 2
В WordPress имеется отдельный интерфейс для управления рубриками. Находится от в меню «Записи» - «Рубрики» и состоит из двух частей.
Обзор интерфейса добавления рубрики
Первая часть отвечает за создание новых рубрик, привязку их к родительским записям, указания и прочих настроек:

Обзор интерфейса со списком рубрик
Вторая часть представляет собой таблично-древовидную структуру с набором ранее добавленных рубрик, в которой можно изменить существующие или же удалить их:

Как изменить рубрику
При клике на название рубрики в интерфейсе списка рубрик вы автоматически попадёте в инструмент для редактирования.
Он представляет собой такую же форму, как и в интерфейсе добавления. Заполняете нужные вам поля и нажимаете на кнопку сохранения.

Как удалить рубрику
Сразу предупреждаю - рубрики удаляются моментально и восстановить их будет невозможно. Корзины (как в записях и страницах) тут нет.

Проблемы и решения
Сюда буду постепенно добавлять решение возможных проблем при использовании рубрик. В старой версии курса пользователи регулярно задают вопросы, которые не хочется оставлять без внимания. 🙂
Я не вижу блок с рубриками в записи
Бывает так, что блок Рубрики не отображается в интерфейсе добавления или редактирования записи. Включается он очень просто - находим кнопку «Настройки экрана» в правом верхнем углу:

И затем устанавливаем флажок возле значения «Рубрики»:

Всё! Теперь в правой области экрана под блоком «Опубликовать» появится нужный вам блок «Рубрики». Пользуйтесь! 😉
Заключение
Отказываться от использования рубрик не стоит ни в коем случае. Группируя записи категориям, вы даёте очень удобную возможность читать материалы только конкретных тем в вашем блоге.
Если меня интересует только Венгрия в вашем блоге о путешествия, то я зайду в рубрику этой страны и буду взахлёб изучать написанные вами инструкции. Если же меня заинтересует Болгария - то всё аналогично.
Если я недостаточно подробно рассказал о рубриках или у вас остались вопросы - напишите в комментариях, обсудим вместе. Возможно есть смысл дополнить инструкцию. 🙂
Если вы нашли ошибку - выделите фрагмент текста и нажмите Ctrl+Enter .
Поделитесь ссылкой на инструкцию с вашими друзьями!Вордпресс площадок, а сегодня мы будем наполнять наш блога контентом.
В этой статье речь пойдет о том, как используя панель управления создать рубрику и добавить новую запись на сайте.
Эта статья будет полезна новичкам, тем, кто только делает свои первые шаги к созданию блога на движке wordpress.
Хочу немного разъяснить, как устроен wordpress. Все записи, которые вы создаете на блоге располагаются в определенных рубриках.
Эти рубрики нужно сделать самостоятельно, только немного заранее. Обязательно старайтесь все продумывать наперед. Какие у вас будут записи на сайте и какие, под них необходимо создать рубрики, чтобы посетителю было удобно и понятно находить интересующий материал.
Создаем рубрику на WordPress
Если вы вдруг по каким-то причинам сначала создали запись и у вас нет пока рубрик не переживайте, статья все равно появится на блоге, так как разработчики CMS все продумали за вас.
В движке прописана автоматическая рубрика под названием «Без рубрики» и любая созданная статья будет размещаться именно здесь.

Теперь давайте создадим собственную рубрику. Для этого переходим в панель управления сайта и находим вкладку «Записи» далее «Рубрики».

Откроется окно, в котором вы должны указать:
Название. Указывайте название рубрики, которое будет отображаться на страницах блога.
Ярлык. Здесь нужно указать название ярлыка рубрики. Оно будет отображаться в URL страницы блога. Для того, чтобы ваш блог роботы поисковиков хорошо индексировали, прописывайте название ярлыка латинскими буквами.
Родительская . Если хотите, чтобы раздел был вложен в другой, тогда выбирайте в выпадающем меню родительскую рубрику, к которой необходимо его привязать.
Описание . Здесь прописываем описание. Можно ничего не указывать.
После всего сделанного нажимаем кнопку «Добавить новую рубрику».

Не пугайтесь если после создания рубрик, они не появились на странице блога. Вордпресс устроен таким образом, что раздел будет отображаться только в том случае, если в ней находится хоть одна запись.
Добавляем запись в блог
Каждый блогер выбирает для себя собственный способ написания записи в блог. Некоторые пишут статьи непосредственно в панели управления блога, кто-то в Word, а кто-то в специальных программах.
Лично я создаю изначально текст записи в программе , которая мне очень нравится по своим возможностям. Она автоматически сохраняет черновик записи, если я вдруг закрою программу.
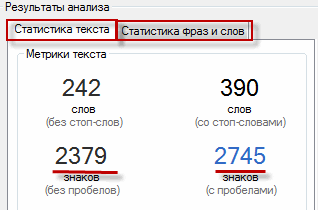
Содержит в себе метрику текста, позволяющую вести подсчет знаков текста с пробелами и без них. Еще мне нравится, что Textus Pro подсчитывает плотность всех слов. Это очень полезно, чтобы не создать переоптимизированные записи, где будет большое повторение .

Когда текст написан, я его копирую и вставляю его в Word. Там проверяю набранный текст на наличие орфографических ошибок и расстановки знаков препинания.
Теперь можно приступить к добавлению записи на блог wordpress.

Для этого переходим в панель управления и выбираем вкладку «Записи» далее «Добавить новую».

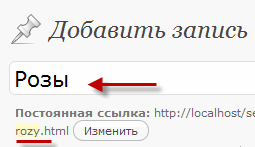
Перед вами появится окно редактор добавляемой записи. Первым делом вводим заголовок статьи (название статьи).
Если плагин установлен, тогда из заголовка будет автоматически сгенерирована ссылка на статью. Для того, чтобы изменить ссылку нажмите кнопку «Изменить» и введите любое другое название на русском языке, которое автоматически преобразуется в латиницу.

Чуть ниже вы увидите форму для добавления текста статьи (панель управления).
Вкладки «Визуально» и «HTML» помогут переключатся между режимами редактирования. Если необходимо вставить какой-нибудь html код или скрипт используйте режим «HTML». Если хотите редактировать текст, как в Word, тогда выбирайте режим «Визуально».
Чтобы узнать функцию остальных кнопок панели управления редактора записи, просто наведите курсор мыши на необходимый значок и подождите 2 секунды, высветится название данной кнопки.
Копируем ранее написанный текст в буфер обмена (клавишами «Ctrl» + «C» ) и вставляем его в любой редактор wordpress (клавишами «Ctrl» + «V» ).
Теперь добавим картинку в текст. Для этого устанавливаете курсор в то место записи, где будет располагаться картинка и нажимаете значок «Мультимедиа» над панелью управления.

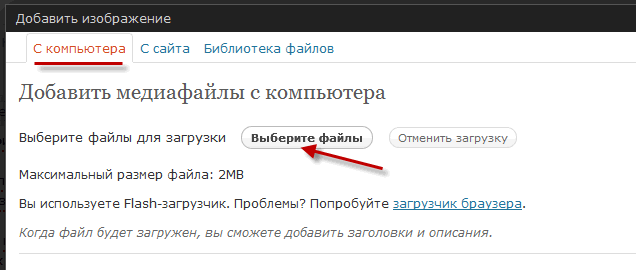
Откроется окно wordpress, в котором можно выбрать место от куда будет загружаться картинка: «С компьютера», «С сайта» или «Библиотека файлов».
Я загружаю картинки только с своего компьютера поэтому выбираю вкладку «с компьютера» и нажимаю кнопку «Выберите файлы».

1) Указать заголовок . Это название будет отображаться после того, как наводишь курсор на картинку.
2) Указать текст. Этот альтернативный текст, будет показываться в том случае, если картинка не загрузится.
4) Выравнивание. Слева, по центру или справа.
5) Размер картинки. Миниатюра, средний, большой или полный.
Подробнее о том, как правильно заполнять данные поля можете прочитать в статье « ». Если все сделали, нажимаем «Вставить в запись».

Сейчас выделим часть текста жирным шрифтом. Для этого выделяем курсором часть текста, которую будем выделять и в панели управления редактора записи нажимаем ярлык «Жирный».

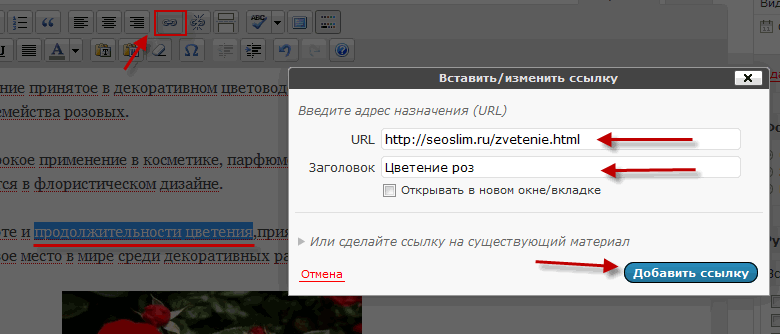
В следующем окне вам придется ввести адрес (URL) ссылки и название. Также можно выбрать ссылку из существующего материала записей.

В конце редактирования, в панели управления, выбираем рубрику, где будет располагаться запись, и ставим напротив галочку.

Еще будет не лишним написать несколько меток к добавляемой записи. Метки улучшат внутреннюю перелинковку похожих статей на сайте, так как после каждого поста будут выводиться с помощью плагина , похожие записи.

Конечно, данный CMS масштабен и функционален, поэтому одной статьей все не опишешь, но этих базовых знаний вам будет на начальном этапе вполне достаточно.
Буду очень сильно признателен, если вы прокомментируете данный пост. Чтобы не пропустить следующие уроки по созданию блога рекомендую подписаться на обновления постов .
Посмотрите видео о том, как можно добавить записи в блог.
Высказываем мнение о статье в комментариях, если что-то непонятно я всегда рад помочь. Всем пока!





