Новый внешний вид социальной сети ВКонтакте понравился далеко не всем, однако разработчики убрали возврат на старый дизайн. Что же делать тем, кто привык к старому-доброму «ВКонтактику»? К счастью, есть один неофициальный способ вернуть старый дизайн социальной сети ВКонтакте.
Инструкция
Вернуть старый дизайн ВК можно с помощью одного расширения для браузеров Chrome, Firefox и Opera. Дополнение Stylish позволяет применять разные стили к некоторым сайтам, в том числе для ВКонтакте.Скачать расширение Stylish для старого дизайна ВКонтакте:
Скачайте и установите расширение. После этого откройте специальную страницу со старым стилем дизайна ВКонтакте
. Там нажмите на кнопку “Install with Stylish”.
Подождите пока стиль установится, а после этого просто перезагрузите браузер
- вуаля, вы можете пользоваться старым-добрым ВКонтакте.

Разработчики стиля отмечают, что пока он работает нестабильно. Многие функции несовместимы, однако разработка идет полным ходом. Среди больших проблем стоит отметить полностью сломанный раздел сообщений.
Факт того, что , дает новый толчок для доработки стиля. Разработчики обещают довести стиль до удобоваримого вида в ближайшее время, чтобы желающие могли наслаждаться старым дизайном ВК без каких-либо проблем.
Приветствую, мои уважаемые читатели. Как вам новый дизайн от ВК? Тоже не нравится? Вот и мне тоже. Так вот сегодня мы и поговорим о том как вернуть все ка было. Это как те же темы для виндоуса, но только с помощью браузеров и старых сталей. Хотите узнать, как это сделать? Читаем пост и ставим и делаем репосты -))).
Обновление внешнего вида продуктов, как реальных предметов, так и, к примеру, смена дизайна программного обеспечения, часто оборачивается головной болью для тех, кто это создает. Причем, боль эта начинается уже после того, как все работы проведены. На первый взгляд, результат удовлетворяет. Ведь стало лучше, понятнее, красивее, современнее. Но как только новый вариант представлен публике, становится очевидно, что так считает только тот, кто создавал.
А через несколько дней, недель или месяцев проблема улетучивается сама собой, и появляется много почитателей, утверждающих, что новый дизайн – прекрасный, и лично он с первого дня поддерживал разработчиков, просто не выражал мнение открыто. Но вот именно эти первые дни - отличная возможность для сторонних разработчиков, показать свое внимание и неравнодушие к аудитории, понимание их истинных нужд. Так, месяц назад, после полноценного применения нового дизайна социальной сети Вконтакте, в русскоязычном сегменте интернета поднялась тема о том, как вернуть старый дизайн Вконтакте на компьютере.
Решение нашлось быстро, причем существует далеко не один вариант. Разумеется, поменять исходный код самой социальной сети не выдается возможным, потому что это находится в компетенции только ее разработчиков. Но для этих целей активно используются браузеры и расширения, которые способны влиять на внешний вид отдельных элементов или целых веб-сайтов в интернете, не притрагиваясь к их коду.
Как вернуть старый дизайн Вконтакте на компьютере с помощью Stylish (Chrome, Firefox, Opera)
В двух самых популярных браузерах есть расширение Stylish, которое используется для изменения внешнего вида сайтов. Углубляться в технические детали, как это все работает, нет нужды. Достаточно знать, что он использует пользовательские стили CSS, которые полностью переписывают исходные.
У дополнения полтора миллиона пользователей Chrome и почти 500 тысяч в Firefox, что не заставляет сомневаться в том, что оно на самом деле работает.
- Ссылка на приложение в ChromeWebStore (https://chrome.google.com/webstore/detail/stylish/fjnbnpbmkenffdnngjfgmeleoegfcffe)
- Ссылка на дополнение для Firefox (https://addons.mozilla.org/ru/firefox/addon/stylish/)
- Ссылка на дополнение для Opera (https://addons.opera.com/ru/extensions/details/stylish/)
С установкой проблем возникнуть не должно – она происходит автоматически.
После установки плагина, нужно перейти на эту страницу: https://userstyles.org/styles/128986/theme.
Это непосредственно и есть тот самый CSS, который максимально приближен к старому дизайну Вконтакте. Вполне вероятно, что создатель этого файла не прикладывал особых усилий для его написания, а просто сделал его, когда предыдущий дизайн ВК был в свободном доступе. Файл нужно будет скачать и снова все необходимые действия произойдут автоматически. Осталось обновить страницу социальной сети, и вуаля, 17 августа как будто и не существовало.
Стоит также отметить, что этот вариант нельзя назвать идеальным, потому что точность в отображении элементов этого дизайна напрямую зависит от разработчика. Если он будет продолжать работать над CSS файлом, вполне можно ожидать, что скоро пользователи получат именно то, как раньше выглядела социальная сеть.
Упомянутый выше стиль является самым популярным, однако, после принудительного перехода всех пользователей на новый дизайн, в интернете резко появилось множество других, некоторые из которых работают над отдельными элементами, другие – дорабатывают неточности в новом дизайне, понимая, что в итоге все равно придется жить именно с ним. Отличную подборку таких стилей сделали в одном из пабликов Вконтакте (https://vk.com/old_design_vk?w=page-117993286_52792612 ), который собирает информацию всю имеющую к теме информацию. На него стоит подписаться, ведь если со временем появится более удобный и действенный способ – первым делом о нем узнают именно там.
Как вернуть старый дизайн Вконтакте в браузере Яндекс
Вышеупомянутый способ подходит для браузеров Chrome и Firefox, но что делать, если у вас Яндекс.Браузер? Все просто. Дело в том, что он работает на том же движке, что и программа от Google, поэтому поддерживает те же расширения. Поэтому точно так же отправляйтесь в Chrome Web Store и скачивайте Stylish оттуда. Все последующие действия такие же.
Еще есть вариант для браузера Safari от Apple. Единственная проблема связана с тем, что он не обновлялся уже почти лет, поэтому гарантировать его работоспособность не может никто.
Есть некоторые альтернативные варианты (https://vk.com/old_designvk ), особенно их много для браузера Chrome. Однако, с такими вещами нужно быть более осторожными, потому что в данном случае не настолько очевидно, как происходит сама смена дизайна и используется ли что-то еще кроме стилевых файлов.
Надеюсь материал Вам был полезен. Ставим лайки и подписываемся на рассылку новостей.
С уважением, Галиулин Руслан.
— это не шутка. Поскольку переход на такой интерфейс, очевидно, неизбежен для всех, вопрос, как вернуть старый дизайн Вконтакте имеет лишь временное решение. Но т.к. хоть и временно, но отключить новый дизайн Вконтакте и продолжить работать с привычным вменяемым интерфейсом всё же возможно , то это мы и сделаем.
Этот вопрос актуален, пожалуй, для всех пользователей Вконтакте, привыкших за 10 лет к простоте и удобству старого дизайна и использующих его функционал на полную катушку. В частности, это касается тех, кто создал и администрирует сообщества и группы – разработчики нового VK.com, безусловно, осложнили им жизнь своими нововведениями.
Кстати, для данной категории ВК-пользователей хочется дать дельную рекомендацию: дабы не терять драгоценное время на самостоятельную раскрутку паблика как во Вконтакте, так и во всех других популярных соцсетях, и полностью сконцентрироваться на качественном контенте для своего сообщества, Вам следует обратиться в сервис Soclike . Судя по многочисленным положительным отзывам, данная пиар-команда знает свое дело и сможет быстро обеспечить Вашу группу нужным числом качественных подписчиков.
Вернемся к основному вопросу. Сразу оговоримся – речь пойдет о браузерной версии социальной сети. Android и iOS-приложения, увы, в данной статье рассматриваться не будет.
Upd. 17.08.2016. Уважаемый Читатель, дабы не тратить твое драгоценное время, хотелось бы сразу проинформировать: «Восстание подавлено, Скайнет победил». Ну, а кроме шуток — случилось неизбежное: несмотря на все протестные настроения пользователей Вконтакте, разработчики после нескольких «волн» переводов пользователей на новый дизайн решили, что хватит мелочиться: 17.08.16 на новый дизайн были переведены ВСЕ пользователи соцсети… Соответственно, адреса new.vk.com на данный момент просто не существует, и использующие его возврат рекомендации не срабатывают…
Это не значит, что способов вернуть старый дизайн Вконтакте теперь совсем нет: специально для тех, кто не сдается — предлагаем ознакомиться с блоком ««, размещенным ниже по тексту. Там Вы найдете способ, который, вероятно, сможет погасить в Вас пламя праведного гнева.
Ну а до данного блока будет приведена информация, которая имеет скорее историческую, чем практическую значимость: далее изложена хронология борьбы с недугом под названием «Новый дизайн Vk.com «. Знакомство с этой информацией отнимет у Вас, уважаемые Читатели, не так много времени, и вероятно, кому-то будет интересно узнать «с чего всё начиналось», поэтому все ранее работоспособные способы в статье остались. Итак, начинаем.
Для тех, кто стал «подопытным кроликом» для дизайнеров Вконтакте поневоле (т.е. просто в определенный момент столкнулся с новым интерфейсом), должна остаться ссылка «Вернуться на старую версию…», размещенная в нижней части левой колонки с меню и рекламой. По правде говоря, дизайнеры явно старались сделать инструмент того, как вернуть старую версию Вконтакте, по максимуму незаметным: серые буквы на сером фоне – такое сложно заметить.
Те же, кто добровольно вступил в «ряды тестировщиков» нового интерфейса (кликнув по злосчастной кнопке «Присоединиться к тестированию»), могут и не обнаружить ссылки на возврат к старой версии.

И как отключить новый дизайн Вконтакте в таком случае?
Обратите внимание на адресную строку браузера:
 Внимание на адресную строку!
Внимание на адресную строку! Как видите, перед vk.com добавлено “new ”. Т.е. фактически, это другая страница пользовательского профиля. Чтобы вернуть привычный vk.com/id_страницы, а вместе с ним вернуть и старую версию Вконтакте просто «правим» адрес: нужно стереть “new. ”. Ну и, разумеется, нажать Enter (или клавишу подтверждения ввода на сенсорном устройстве).
Выйдет такой результат:
 Убрали из адреса «new.», получили то, что нужно!
Убрали из адреса «new.», получили то, что нужно! Знакомо? Наверное, до боли 🙂 . Да-да, это старый-добрый интерфейс vk.com, к какому все успели привыкнуть за 10 лет его существования. Ну а теперь дело за малым: остается лишь сделать закладку данной страницы в браузере, чтобы не редактировать каждый раз адрес, и вызывать эту страницу после авторизации в соцсети.
Пока неизвестно, когда конкретно редизайн Вконтакте «накроет» всех, так что есть надежда, что старой версией vk.com удастся пользоваться еще продолжительное время.
Upd. 09.06.2016. Похоже, недолго радовались «староверы»: команда VK.com начала принудительный перевод на новый дизайн без возможности вернуться к прежней версии.

Upd. №2 — радостный (уже не такой радостный — утратил актуальность…)
Оказывается, работоспособный метод вернуть старый интерфейс Вконтакте даже тем, кому, вроде бы, не оставили вариантов, всё же есть (по крайней мере за этот метод в ВК неоднократно благодарили «подсказавшего»). Однако предупреждаем сразу – всё действия Вам придется выполнять на свой страх и риск, а риск может присутствовать. Метод возврата старого дизайна vk.com связан с запусками скриптов, и Netobserver не гарантирует, что в теле скрипта отсутствует код, способный на кражу пользовательских логина и пароля.
Рассмотрим реально действующий метод, подходящий для браузера Google Chrome и его «собратьев», вроде Яндекс.Браузера (браузеры на платформе Chromium):
Итак, метод следующий: находим на Google Playmarket

Устанавливаем первый в списке плагин:

После установки активность плагина можно проверить по пиктограмме в правом верхнем углу браузера:

В открывшейся вкладке кликаем на кнопку «Установить этот скрипт»:
Далее возникнет предупреждение от Tampermonkey о том, что следует запускать только надежные скрипты (т.е. очередной раз предостерегает – Вы действуете на свой страх и риск), и отображается установленный скрипт:

На этом всё – скрипт сразу начинает свою работу. Вам осталось зайти во Вконтакте (или обновить страницу, если Вы уже там), и самостоятельно убедиться, что старый-добрый vk.com вернулся!
Причем эффект будет сохраняться и при переходе между элементами меню Вконтакте, и при повторном входе.
Это удобнее того метода, который был предложен в комментариях к данной статье (однако хочется сказать «Спасибо» и за такой вариант решения вопроса «Как вернуть старый дизайн Вконтакте»).
Для других браузеров также есть расширения-аналоги Tampermonkey:
- Для Огнелиса: ;
- для Оперы: ;
- у Сафари – .
Ну а после установки расширения для своего браузера возвращаетесь к шагу со скачиванием юзерскрипта – и далее по порядку 🙂 .
Upd. 3 — для самых упорных.
Уважаемые читатели, у вас есть 2 варианта: смириться и начать привыкать к новому дизайну (это сложно, но возможно — утверждаю на собственном опыте), или бороться до конца 🙂 . Оставшийся способ борьбы — применение пользовательских стилей . Сейчас их разрабатывается несколько, и все они пока являются весьма сырыми. Но, как говорится, на безрыбье и …
Для энтузиастов, которые не опускают руки и готов «заморочиться», мы подготовили следующие рекомендации:
- Применение пользовательского скрипта через Tampermonkey;
- Применение плагина для браузеров Stylish с подгрузкой стиля (наиболее популярный вариант).
Для тех, кто уже научился работать с Tampermonkey (смотрите описание в Upd.2 — выше по тексту), предлагается альтернативный скрипт (правда оочень сырой), возвращающий некое подобие старой версии. Применять его пока, пожалуй, смысла мало, но можно отслеживать вносимые изменения — уверен, что через некоторое время данный пользовательский стиль заработает куда лучше.
https://userstyles.org/styles/userjs/128986/%D0%A1%D1%82%D0%B0%D1%80%D1%8B%D0%B9%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%92%D0%9A.user.js
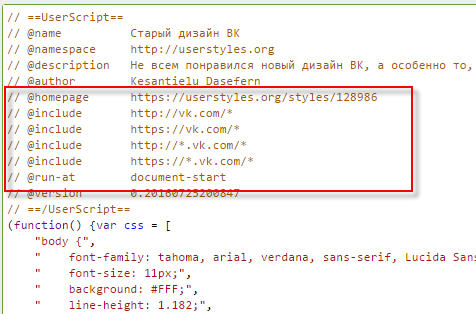
Скрипт нужно будет подредактировать. Конкретно интересуют следующие строки (с 7 по 10):
// @include http://new.vk.com/*
// @include https://new.vk.com/*
// @include http://*.new.vk.com/*
// @include https://*.new.vk.com/*
Вам необходимо удалить «new.» в 7 и 8 строке, «.new» в строках 9 и 10.
Должно получиться вот так:

Плагин Stylish — наиболее распиаренный вариант возврата старого дизайна Вконтакте
В принципе, алгоритм работы Stylish аналогичен методу работы Tampermonkey, с тем лишь отличием, что Stylish в отличие от последнего работает со стилями, а не скриптами.
Внимание: Не запускайте Tampermonkey совместно со Stylish! Хотя оба плагина призваны делать, в принципе, одно и то же, не факт, что совместное их использование приведет к вдвое лучшему результату (скорее факт, что не приведет 🙂).
Так что, если Вы уже потестили первый способ и решили перейти ко второму, сначала деактивируйте плагин Tampermonkey.
После установки расширения Вам требуется убедиться, что оно активировано. Для Chrome картина будет следующей: появится пиктограмма с буквой «S» в правом верхнем углу браузера:

Следующим шагом будет загрузка стиля с сайта разработчика: .
На открывшейся странице Вам нужно будет воспользоваться большой зеленой кнопкой — мимо нее трудно промахнуться:


Судя по скорости выпуска релизов, автор очень старается устранить все имеющиеся на данный момент недочеты. Поэтому, рекомендую Вам добавить эту страницу в закладки, чтобы спустя несколько дней (недель) скачать доработанный стиль для Вконтакте, который уже не будет настолько сырым.
А пока пусть у Вас будет всё так же, как у счастливчика, оставившего такой отзыв:

Уважаемые читатели, если у вас есть альтернативные методы решения возврата к старому дизайну Вконтакте — не стесняйтесь оставлять их в комментариях! Также ждем отзывов тех, кому помогли изложенные рекомендации.
Всем хорошего настроения!
Статья Как вернуть старый дизайн Вконтакте — отключаем новую версию была изменена: Май 4th, 2017 автором Netobserver
По словам разработчиков, работа над созданием нового дизайна велась полтора года. Из них 4,5 месяца длилось публичное тестирование. Кстати возможность протестировать новый дизайн была доступна всем желающим уже начиная с апреля этого года.

Изменения затронули не только внешний вид страничек, но и архитектуру сайта: было исправлено несколько тысяч ошибок, улучшена скорость работы, стабильность. Разработчики полностью отказались от технологии Flash, которая перестала поддерживаться основными браузерами, и полностью перешли на современный HTML5.
Сильно изменилась страничка «Сообщения»для обмена личными сообщениями. Если ранее имена собеседников находились в блоке справа, освобождая при этом место для диалогов, то теперь на одном экране одновременно размещаются список последних бесед и текущий открытый чат. Переключаться между беседами и реагировать на новые сообщения в таком режиме стало проще и удобнее.

Многие пользователи очень довольны новым дизайном соц.сети: по их словам он стал более воздушным, современным, менее нагроможденным, с новыми полезными опциями. Другие же отнеслись к нововведению с большой долей иронией и даже негодованием. Уже утром 17 августа появились первые призывы к написанию петиций (например, на ), чтобы разработчики вернули всё как было раньше:

Так можно ли вернуть старый дизайн ВКонтакте? Есть ли какая-то кнопка, чтобы сделать всё как было раньше? К сожалению, нет… Придется привыкать к новому внешнему виду любимой соц.сети. Разработчики оставили лишь возможность переключения классического и нового вида для интерфейса сообщений. Сделать это можно, нажав на иконку шестеренки внизу экрана:

Друзья, а как Вы оцениваете новый дизайн ВКонтакте? Нравится ли он Вам или Вы тоже с удовольствием откатились бы на старый вариант? Делитесь в комментариях.
Многие пользователи бросились на поиски программ, скриптов, сервисов и расширений которые бы позволили сделать старый дизайн страниц и меню.
Решение этого вопроса найдено и применив его, вы уже через 5 минут будете наслаждаться старым оформлением на своей странице.
После того как вы сделаете все, что написано в этой инструкции, ваша страница будет выглядеть так:
Показать
Установить старый дизайн ВК
Разработанное расширение содержит в сете код CSS который и отвечает за внешний вид сайта. Установив этот компонент себе в браузер, вы подменяете текущий CSS на тот, который и содержит в себе код прежнего оформления.
Установка этого компонента возможно на таких браузерах: Google Chrome, Opera и Mozilla Firefox (с последним у разработчика иногда возникают проблемы, но он активно их решает).
 Нажимаем на изображение и переходим на сайт UserStyles.
Нажимаем на изображение и переходим на сайт UserStyles.
Далее, жмем на ссылку «Install Stylish» и подтверждаем установку его в нашем браузере. Возвращаемся назад, на этот же сайт и видим уже зеленую кнопку «+ Install with Stylish». Как только скрипт будет установлен, можете переходить на свою страницу ВКонтакте и наслаждаться внешним видом сайта!
Если же перейдя на сайт вы никаких изменений не увидели, нажмите на ярлык установленного расширения и поставьте галочку на нужный пункт. Некоторые браузеры могут потребовать перезапуска и только после его выполнения изменения вступают в силу.
Также этот компонент пока не добавляет в меню раздел «Мои ответы», также и остается колокольчик который разработали и запустили с новым оформлением. Если хотите его убрать и вернуть в меню раздел с ответами — переходите к следующему разделу с описанием по установке другого скрипта.
Скрипт «Old Design for VK»
Этот компонент добавит на ваш аккаунт кнопку к которой так привыкли уже все пользователи ВКонтакте — «Мои ответы». Стоит отметить, что данный скрипт, о котором дальше пойдет речь не работает в Google Chrome. У нас заработал он только в Mozilla Firefox.
Для установки перейдите на сайт: greasyfork.org и для его запуска нажмите на кнопку Установить этот скрипт. После того как он будет загружен и установлен, у вас пропадет колокольчик но появится ссылка на Ответы.

Если все было сделано верно, то вы получите такой результат как видите на изображении выше.
На момент публикации этой статьи-инструкции, корректно отображаются только Моя страница, Новости, Аудиозаписи, Видеозаписи и Ответы. Все же остальные разделы выглядят не очень привлекательно, но разработчик обещает все недоработки скоро устранить.
Вернуть старое оформление диалогов
Все разделы на сайте затронули изменения, не прошли стороной и Мои сообщения. Дизайн диалогов и чатов был полностью подвержен изменениям которые не всем пришлись по вкусу.
И так, чтобы установить тот внешний вид который Диалоги имели до обновления, необходимо выполнить несложное действие: переходим в соответствующий раздел и в самом низу окон с беседами увидите значок с виде шестеренки — наводим на него мышкой.

Из появившегося меню выбираем пункт Перейти в классический интерфейс. Если все правильно было сделано, страница с диалогами/беседами ВКонтакте примет внешний вид к котором мы все так привыкли.
Дополнять эту публикацию мы будет по мере выхода новых версий и исправления ошибок. Все вопросы задавайте в комментариях и мы обязательно на них ответим!
GD Star Rating
a WordPress rating system





